Cómo integrar Metricool en WordPress, Shopify, Joomla, Google Tag Manager, Wix y SitioSimple

Para poder medir qué ocurre en tu web tienes que realizar un primer paso, integrar Metricool en tu web.
Metricool te permite obtener métricas para analizar lo que sucede en tu página web y saber qué se comparte en tus redes sociales.
Es una herramienta todo en uno: planificador de publicaciones, análisis y gestión de publicidad online.
PRIMER PASO
Crearte una cuenta. Puedes optar por la opción gratuita o la opción Premium. Todo depende de las marcas que tengas que gestionar.
Cuando tienes tu cuenta creada llega el momento de conectar las redes sociales con Metricool y las integraciones con tu web.

SEGUNDO PASO
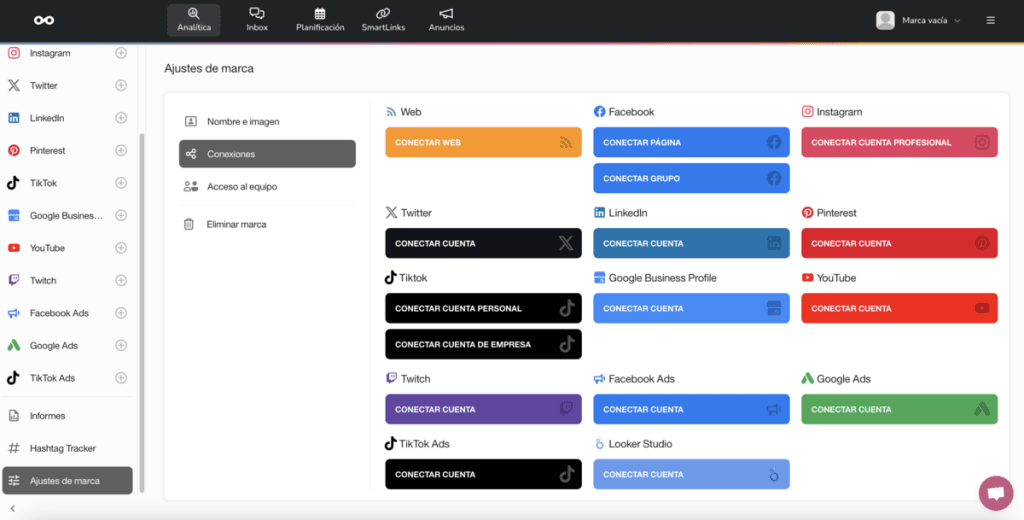
En la opción web haz clic en el botón Conectar web y verás que te aparecen las siguientes opciones:
Hay tres opciones para integrar tu web con Metricool y así poder analizar todas las métricas de tu página.
Elige una de estas opciones según el tipo de web:

Integrar Metricool con WordPress
▶️ Instala el plugin de “Metricool for WordPress” en tu web y actívalo.
▶️ Selecciona en el menú izquierdo de tu gestor de WordPress la opción Ajustes – Metricool y añade el identificador que aparece en la opción WordPress en tu pantalla de integraciones de Metricool.
Así de sencillo.
El plugin de Metricool instala un código Javascript en el pie de página y en todas tus páginas públicas. Así puede registrar todas tus visitas a la web y mostrarlas en el panel de Metricool.
Puedes desinstalarlo en cualquier momento de tu blog desactivando el plugin o quitando el identificador de Metricool en los ajustes.
Etiqueta JavaScript
Debes insertar el código JavaScript en el pie de página, en un widget lateral o en el menú principal de tu web. Tiene que ser en un lugar donde se replique en todas las páginas para poder medir las interacciones de tus usuarios.
Esta opción se suele usar para las webs personalizadas, Prestashop, Blogger, etc.
Integrar Metricool con Shopify
Para integrar el código JavaScript en Shopify sigue los siguientes pasos.
▶️ Entra en el panel de control de Shopify, ve a tienda online y haz clic en themes. En el botón actions selecciona la opción editar código.
▶️ En las carpetas de archivos selecciona theme.liquid justo debajo de la carpeta diseño [Layout folder].
▶️ En el lado derecho se abrirá la página con código. Haz scroll en la página hasta encontrar la etiqueta </head> y añade el código Javascript justo antes de que se cierre la etiqueta </head>.
▶️ Asegúrate de darle a guardar (botón save) y ya tendrás integrado Metricool en Shopify para comenzar a medir.
Cómo Integrar Metricool en Wix
En tu panel de control con la sesión de Wix iniciada:
**Recuerda comprobar que tu sitio está publicado y tiene un dominio conectado.
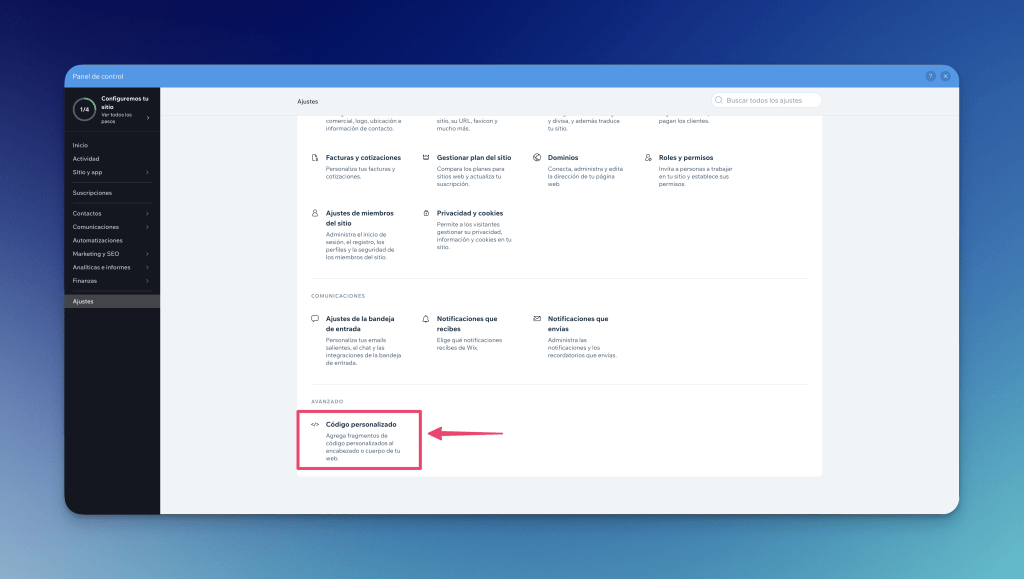
- En Configuración dentro de tu panel de control: haz clic en Ajustes > Código personalizado.
- Haz clic en +Añadir código personalizado en la parte superior derecha.
- Pega el fragmento de código en el cuadro de texto y después introduce un nombre para el código. Como consejo, es recomendable que sea fácil de reconocer.
- Después, selecciona una opción para añadir el código a páginas: todas las páginas o páginas específicas.
- Elige si lo quieres en ciertas partes de la página como el Head o el cuerpo al inicio y al fin. Haz clic en Aplicar.
Para este caso, pega el código de Metricool y selecciona la opción tanto de todas las páginas como la del head.

Cómo Integrar Metricool en Google Tag Manager
Los pasos para integrar Metricool en Tag Manager son así de sencillos:
- Copia el código JavaScript desde Metricool
- Ve a Google Tag Manager y dale a añadir nueva etiqueta y haz clic en “all pages”
- Ahora en el menú lateral derecho selecciona la opción html personalizado y pega el código.
Ya lo tienes
También puedes ver este vídeo con todos los pasos anteriores.
Integración de Metricool en SitioSimple
Siguiendo estos pasos puedes integrar Metricool en SitioSimple de forma sencilla.
- Con tu cuenta de Metricool, en la opción de Web, elige Conectar Web.
- Entre las tres opciones que te proporciona Metricool, toca en ‘ETIQUETA JAVASCRIPT y copia el código que genere la plataforma.
- Ve a SitioSimple, a tu panel de administrador y haz clic en Sitio > Configuración > Integraciones&App y entra en Código personalizado.
- Dentro de Código personalizado tienes que pegar el código generado en Metricool en el campo ‘Head’.
- Guarda todos los cambios realizados y en un par de minutos Metricool puedes trackear las estadísticas de tu página.
¡Listo! Ya puedes analizar y trackear todo lo que ocurre en tu web, ¡no te pierdas nada!

Integración de Metricool en Square Space
¿Cómo integrar este sitio web con Metricool? Puedes hacerlo con la inserción del código que encuentras en tu parte personalizada.
⚠️ Eso sí, según Square Space la inserción del código solo está disponible para usuarios Premium de su plataforma.
También avisa de que puede pedir que lo desactives durante el proceso y que para añadir el JavaScript a un campo de inserción de código incluyas las etiquetas <script></script>.
Dicho esto, aquí están los pasos que también puedes encontrar en su sitio web:
- Entra en el Panel de inserción de código.
- Añade HTML o scripts según necesites para cada una de las partes de la página: encabezado, pie de página, página de bloqueo, página de confirmación de pedido o página del estado del pedido.
- Cuando hayas añadido el código, clica en Guardar.
| Encabezado | <head> |
| Body | </body> |
| Página confirmación de pedido: número | {orderId} |
| Página confirmación de pedido: subtotal | {orderSubtotal} |
| Página confirmación de pedido: subtotal centavos | {orderSubtotalCents} |
| Página confirmación de pedido: total | {orderGrandTotal} |
| Página confirmación de pedido: total centavos | {orderGrandTotalCents} |
| Dirección del cliente | {customerEmailAddress} |
| Página de estado del pedido: número | {orderId} |
| Página de estado del pedido: subtotal | {orderSubtotal} |
| Página de estado del pedido: subtotal centavos | {orderSubtotalCents} |
| Página de estado del pedido: total | {orderGrandTotal} |
| Página de estado del pedido: total centavos | {orderGrandTotalCents} |
Pixel de seguimiento
⚠️ La opción menos recomendable
Otra opción para integrar Metricool en páginas web que no permitan incluir Javascript o que sea un sitio de WordPress.com es la opción C.
Eso sí, con esta opción obtendrás información sesgada. Solo se pueden medir las visitas y los datos geográficos.
En esta ventana tienes las instrucciones para poder integrar Metricool según tu tipo de web o blog.
Si necesitas saber cómo integrar Metricool en otros CMS escríbenos en los comentarios y lo añadiremos a este post.

