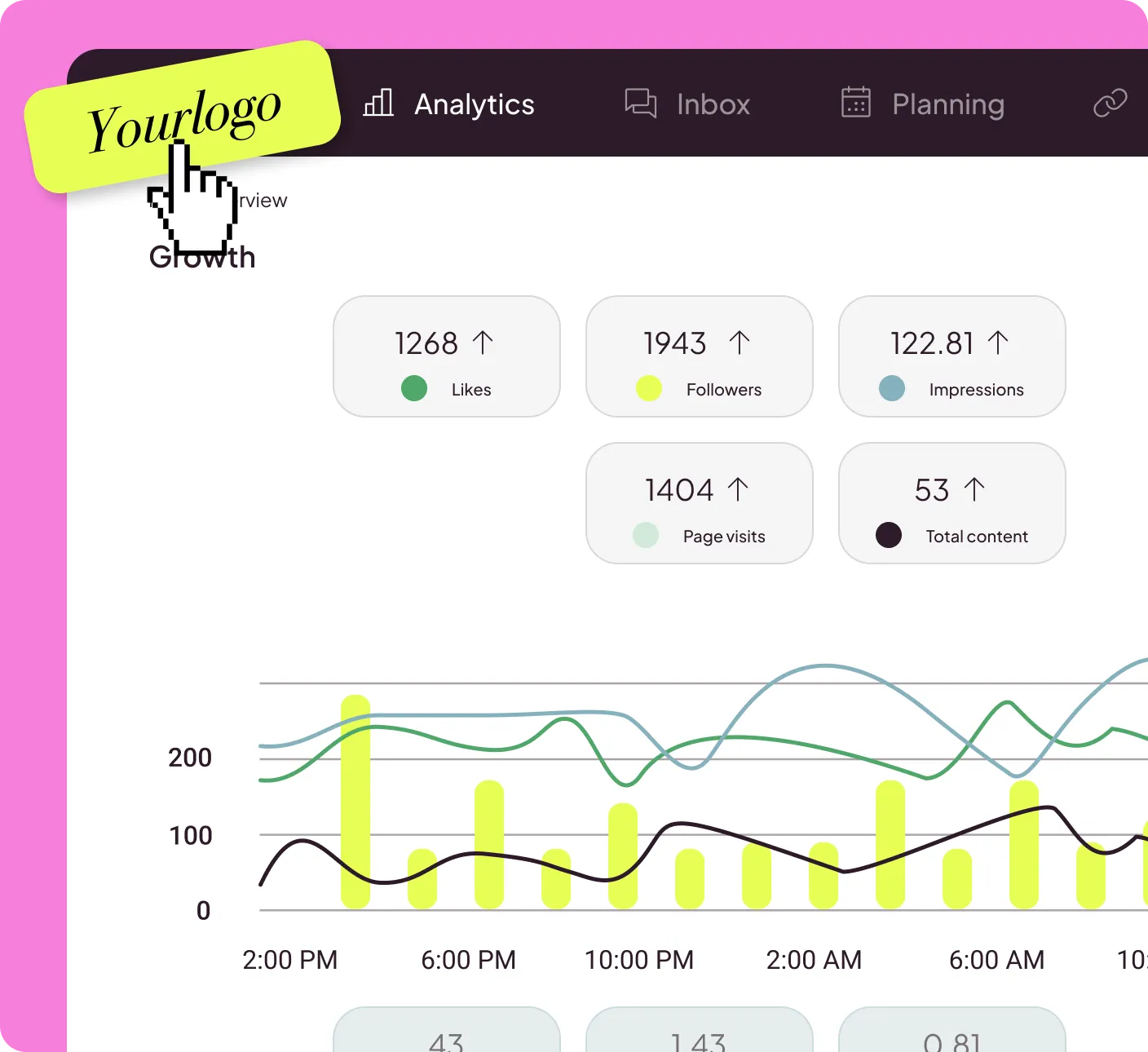
La puissance de Metricool sur votre propre plateforme
Intégrez Metricool à votre produit, site web ou outil
Offrez à vos utilisateurs la possibilité de mesurer et gérer toute leur présence sur les réseaux sociaux. Nous nous chargeons du développement, vous ajoutez un nouveau service pour vos clients.
Nous apportons la technologie.
Vous offrez un nouveau service.
Facile à intégrer, sans complications.
On vous explique tout !


Les réseaux sociaux ne sont plus une option
Alors facilitez la tâche à vos utilisateurs. On est là pour vous aider !
Combien de clients pourriez-vous fidéliser en intégrant un gestionnaire de réseaux sociaux à votre plateforme ?
Que ce soit un CRM, un outil de gestion d’entreprise, de relation client ou toute autre application, simplifier l’usage des réseaux sociaux est un atout compétitif incontournable.


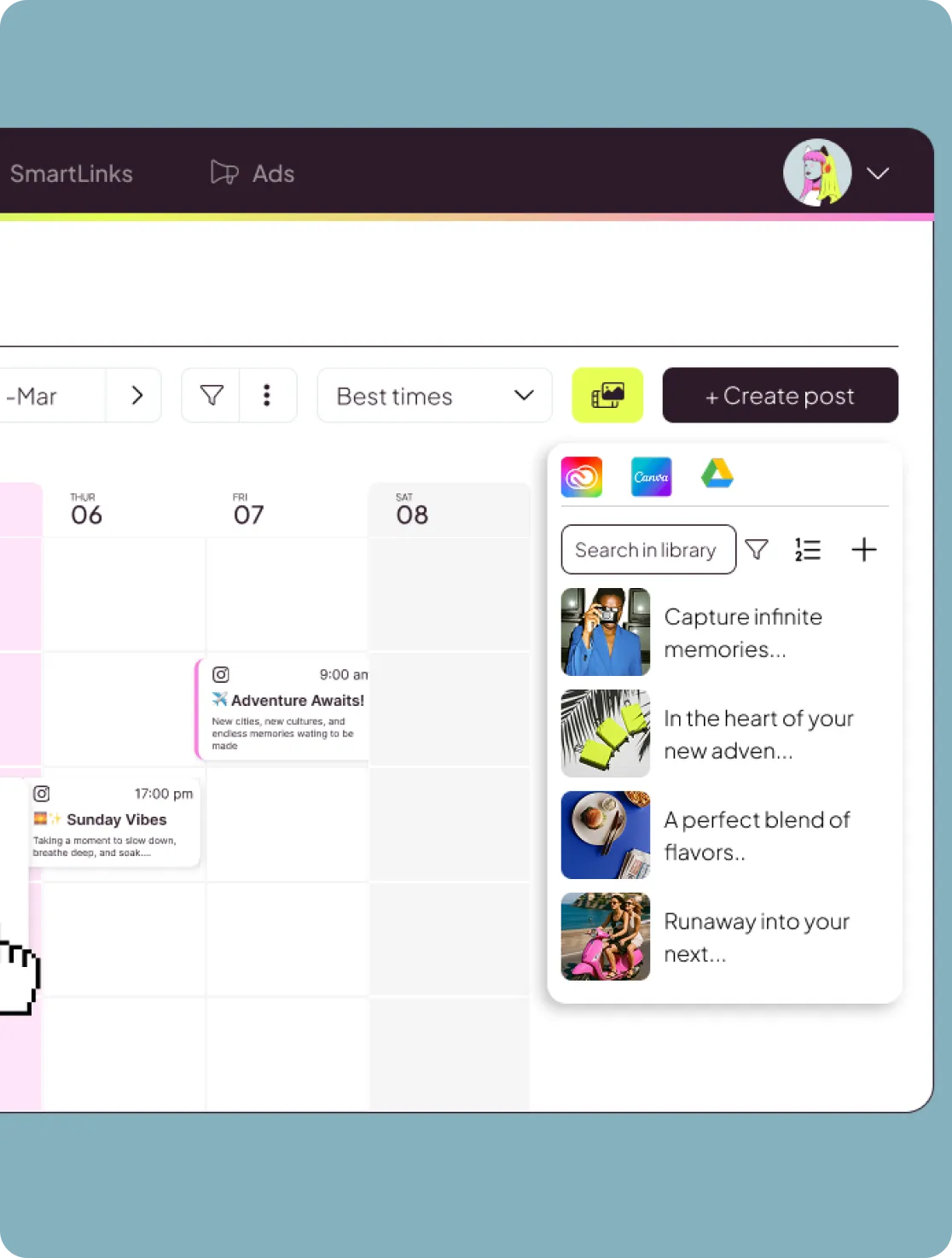
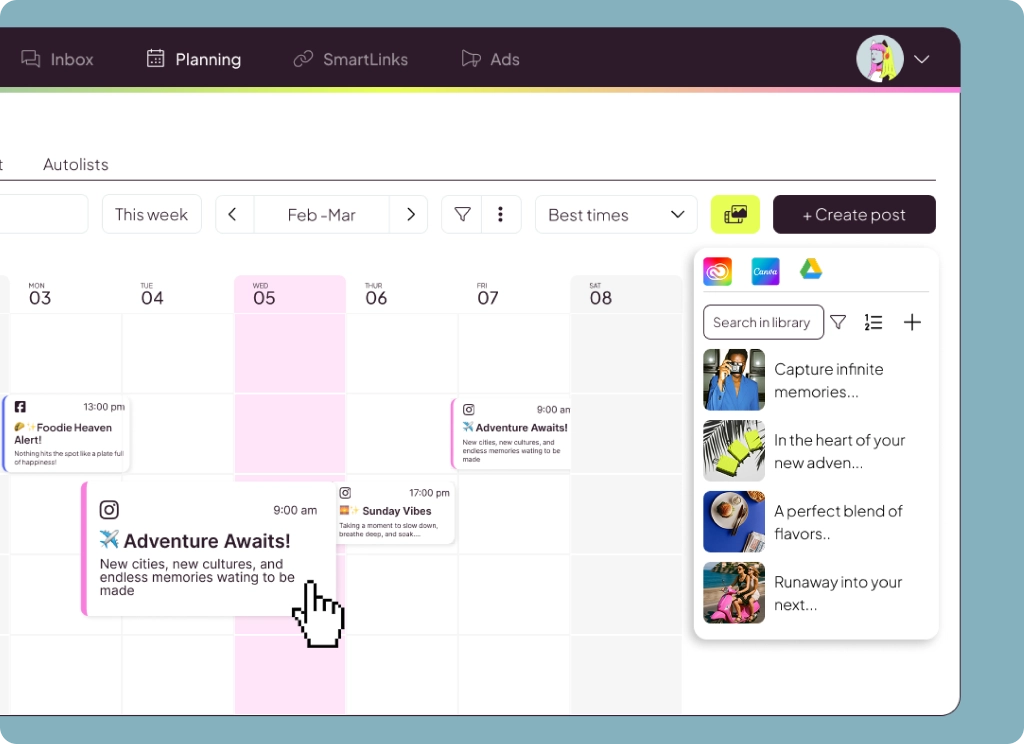
On s’occupe de tout
Vous n’avez plus qu’à l’annoncer à vos utilisateurs
anAlYSE
Inspirez-vous de ce qui fonctionne et adaptez-le à votre audience.
PlanificaTION
Reproduisez les tactiques éprouvées des meilleurs.
GestiON deS meSSAGES ET aNnONCES
Apprenez des erreurs des autres avant de commettre les vôtres.
Tout sans quitter votre plateforme
Gagnez du temps et progressez plus vite dans votre travail quotidien
Ils ont déjà adopté Metricool
Voici quelques-unes des marques qui proposent la gestion des réseaux sociaux directement sur leur plateforme
On en discute ?
Ensemble, donnons un coup d’accélérateur à votre produit !
Vous souhaitez en savoir plus ? Contactez-nous sans hésiter.