Google Core Web Vitals Guide
In a world where users have countless options at their fingertips, the performance of your website can make or break your brand’s digital success. Core Web Vitals represent a significant shift in how web performance is evaluated, emphasizing the importance of loading speed, responsiveness, and visual consistency. These metrics not only affect user experience but also play a critical role in determining your site’s search engine ranking. In this guide, we will explore the fundamentals of Core Web Vitals, their implications for webmasters, and practical tips to enhance your website’s performance and user engagement.
What Are Core Web Vitals?
Core Web Vitals are a set of specific metrics that assess the quality of user experience on a webpage. These metrics are important for optimizing user experience and improving search engine rankings. The three key measurements are:
- Largest Contentful Paint (LCP): This metric measures how quickly the largest visible element on your webpage, like an image or a text block, loads and becomes visible to users. A faster LCP means users see the main content sooner, leading to a better first impression of your page.
- Interaction to Next Paint (INP): INP gauges how quickly a webpage responds to user interactions, such as clicking a button. A lower INP score indicates that users can engage with the webpage quickly and smoothly.
- Cumulative Layout Shift (CLS): This metric measures visual stability by tracking unexpected shifts in layout as the content loads. A low CLS score means users won’t experience frustrating changes in content placement.
Where to Find Your Core Web Vitals
To measure and analyze Core Web Vitals, Google provides several free tools for developers and webmasters:
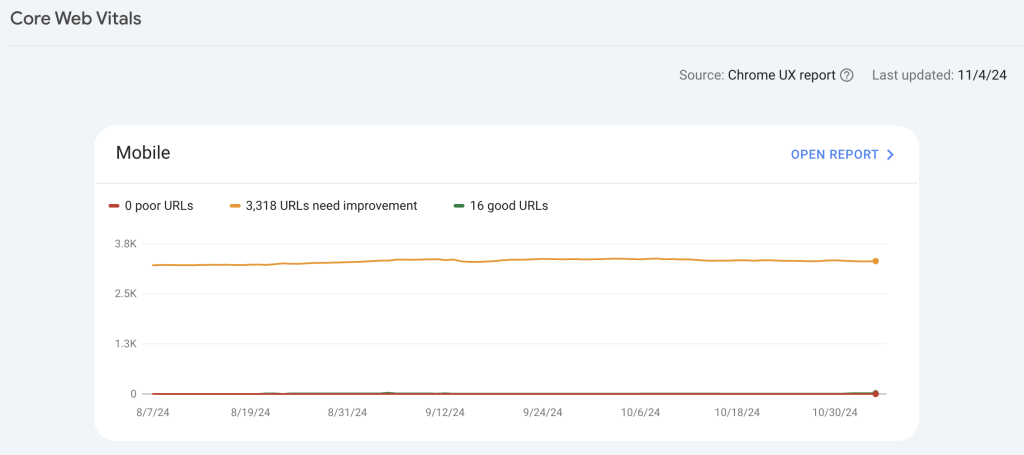
Google Search Console (GSC): This tool helps webmasters monitor and troubleshoot their site’s performance in Google Search results. The “Core Web Vitals” report within GSC summarizes your pages’ performance metrics for LCP, INP, and CLS, helping you identify areas that need improvement.

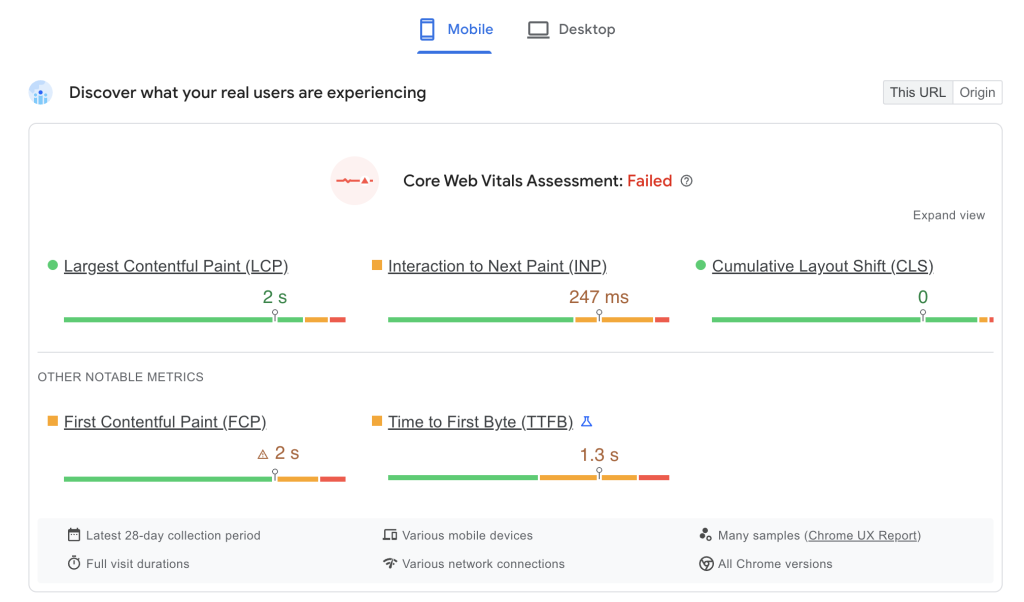
PageSpeed Insights: This tool analyzes the content of a webpage and provides detailed suggestions to improve its speed. It evaluates both mobile and desktop performance, offering metrics related to Core Web Vitals along with actionable recommendations.

What is a Good Core Web Vital Score?
Google has established specific thresholds for each of these metrics to determine whether a score is considered “Good”:
- LCP: Less than 2.5 seconds
- INP: Under 200 milliseconds
- CLS: Less than 0.1
Meeting these thresholds is crucial for optimizing user experience and enhancing search engine rankings. Websites that meet these criteria are more likely to rank higher in search results, as Google prioritizes user experience in its algorithms.
Understanding and Improving Each Core Web Vital Metric
Largest Contentful Paint (LCP)
LCP is crucial for determining how quickly users can see and engage with the main content of a webpage. To enhance LCP, consider the following strategies:
- Optimize Images and Text Files: Use image formats such as WebP for graphics and ensure text files are compressed adequately. This minimizes the size of resources that need to be loaded.
- Implement Efficient Caching: Leverage browser caching by setting appropriate cache headers. This allows returning visitors to load resources from their local storage instead of fetching them from the server.
- Use a Content Delivery Network (CDN): Distributing content through a CDN places it on servers that are geographically closer to users, significantly reducing loading times.
- Minimize Unnecessary Third-Party Scripts: Evaluate and reduce reliance on external scripts that can hinder loading speeds. Only include essential third-party resources and consider deferring or asynchronously loading non-critical scripts.
Interaction to Next Paint (INP)
INP focuses on how responsive a webpage feels to users. To improve INP:
- Use Web Workers for Complex Computations: Offload heavy JavaScript tasks to Web Workers, allowing the main thread to remain responsive to user interactions.
- Prioritize Critical JavaScript: Identify essential scripts required for initial user interaction and load them first. Defer non-essential scripts to reduce blocking time.
- Reduce Unused CSS: Eliminate unused CSS rules to minimize rendering delays, which can improve INP.
- Optimize Event Handlers: Ensure that event handlers are efficient and do not create bottlenecks in the user interface.
Cumulative Layout Shift (CLS)
CLS is vital for ensuring a smooth visual experience without unexpected layout changes. Improve CLS by:
- Specify Size Attributes for Images and Videos: Always define width and height for media elements. This prevents the browser from having to recalculate layout as content loads.
- Reserve Space for Ads: Allocate fixed space for advertisements in your layout. This prevents shifts when ads load, enhancing CLS scores.
- Avoid Content Insertion Above Existing Content: Use techniques like lazy loading judiciously to prevent new content from shifting existing elements unexpectedly.
- Use Transform Animations: Favor CSS animations that do not alter the layout over animations that can cause content to shift.
Other Core Web Vital Metrics
While Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) are the primary metrics that Google emphasizes for evaluating website performance, several other important metrics contribute to a comprehensive understanding of user experience. These additional metrics can provide deeper insights into how a webpage performs, particularly regarding loading times, interactivity, and responsiveness. Here are some of the notable supplementary metrics:
- First Input Delay (FID): FID measures how quickly a webpage responds to the first user interaction, such as a click. An ideal FID is under 100 milliseconds to ensure immediate responsiveness, as delays can frustrate users.
- Time to First Meaningful Paint (TTFMP): TTFMP tracks the time taken for significant content to become visible on a webpage. This metric is crucial for user engagement, and a shorter TTFMP enhances user satisfaction.
- First Contentful Paint (FCP): FCP measures the time until the first piece of content (text or image) is rendered. A good FCP score is under 1 second, signaling that the page is starting to load effectively and helping to keep users engaged.
- Total Blocking Time (TBT): TBT assesses the time during which users cannot interact with a page due to blocked main thread tasks, measured between FCP and Time to Interactive (TTI). Aim for a TBT under 200 milliseconds for optimal performance.
- Time to Interactive (TTI): TTI measures how long it takes for a page to become fully interactive. A TTI of less than 5 seconds is ideal, as it helps retain users by ensuring the page responds quickly to their input.
- Time to First Byte (TTFB): TTFB measures the time it takes for a browser to receive the first byte of data from the server. A good TTFB is under 200 milliseconds, reflecting server performance and network latency. Optimizing server configurations can help reduce TTFB.
How to Improve Core Web Vitals
Optimizing Core Web Vitals is essential for enhancing user experience and improving search engine rankings. Here are some additional tips and tricks that can help you boost your site’s performance:
1. Optimize Your Site for Mobile Devices
With an increasing number of users accessing websites via mobile devices, ensuring your site is fully optimized for mobile is crucial. Consider the following:
- Responsive Design: Use responsive web design techniques to ensure your site adapts to various screen sizes. This includes flexible layouts, images, and CSS media queries that adjust content according to the device being used.
- Mobile-Friendly Navigation: Simplify navigation for mobile users by using hamburger menus or collapsible sections to make it easy to access different parts of your site without cluttering the screen.
- Touch-Friendly Elements: Ensure that buttons and links are large enough to be easily tapped on mobile devices. Provide sufficient spacing between clickable elements to prevent accidental clicks.
2. Size Images Properly
Improperly sized images can significantly slow down page loading times. To optimize images:
- Use the Right Format: Choose the appropriate image formats for different types of content. For example, use WebP for web graphics, JPEG for photographs, and PNG for images that require transparency.
- Compress Images: Use image compression tools to reduce file sizes without sacrificing quality. This helps decrease loading times and improves LCP scores.
- Set Image Dimensions: Always specify width and height attributes in the HTML or CSS for images. This practice prevents layout shifts during loading, enhancing CLS scores.
3. Try Using a Content Delivery Network (CDN)
A Content Delivery Network (CDN) can enhance your site’s loading speed by distributing content across multiple servers around the globe. Benefits of using a CDN include:
- Reduced Latency: CDNs serve content from the nearest server to the user, which minimizes the time it takes for data to travel, thus improving TTFB and overall loading times.
- Improved Availability: By caching content across multiple locations, CDNs ensure that your site remains accessible even during high traffic spikes or server outages.
- Scalability: CDNs can handle large amounts of traffic and deliver content efficiently, allowing your website to grow without sacrificing performance.
4. Implement a Caching System
Caching is a powerful technique to improve website speed and performance. Implement caching to achieve:
- Browser Caching: Set up browser caching to store frequently accessed resources locally on users’ devices. This reduces load times for repeat visitors by eliminating the need to download the same resources again.
- Server-Side Caching: Use server-side caching methods like object caching and full-page caching to reduce the load on your server and speed up the delivery of content to users.
- Content Caching: Cache static content (such as images, CSS, and JavaScript files) to speed up load times and reduce server response times.
5. Safe Browsing
Ensuring your site adheres to safe browsing standards is critical for user trust and performance:
- Use HTTPS: Secure your site with HTTPS to protect user data and improve security. Google gives preference to HTTPS sites in search rankings, which can positively impact user experience.
- Avoid Malware and Phishing: Regularly scan your website for malware and vulnerabilities to ensure that users are not exposed to harmful content. Implement security measures like firewalls and security plugins to protect against threats.
6. Reduce Pop-Ups
While pop-ups can be effective for engagement, excessive or intrusive pop-ups can negatively impact user experience and Core Web Vitals:
- Limit the Number of Pop-Ups: Avoid using multiple pop-ups on the same page, as this can disrupt user flow and lead to frustration.
- Optimize Timing and Triggers: Implement pop-ups that trigger after a certain time on the page or upon user interaction (e.g., scrolling or clicking) rather than immediately upon page load.
- Make Pop-Ups Easy to Dismiss: Ensure that users can easily close pop-ups without navigating away from the content they were engaging with. This will help maintain a positive experience and reduce potential negative impacts on user engagement metrics.
