Metricool Integrations: How to Work Smarter, Not Harder

Switching between tools, downloading files, or piecing together reports can take hours out of your week. Metricool integrations bring all your apps and platforms into a single workspace, letting you focus on what truly matters. Website data, design files, analytics, and automation tools connect seamlessly, giving you a clear view of performance, effortless post planning, and faster responses to trends. Insights appear when you need them, content flows from creation to scheduling, and repetitive tasks run automatically. Metricool keeps everything working together in the background so you can create, analyze, and make confident decisions with ease.
Here’s why connecting Metricool to your favorite apps can transform your workflow.
Website Tracking: See What Your Social Efforts Actually Do
You can publish great content every day and still feel unsure about what it’s actually doing for your business. Website and blog tracking fills that gap. When you connect your site to Metricool, you start seeing how social media activity turns into real visits, reading time, and interest.
This connection helps you move from guessing to understanding.
Once your site is connected, Metricool begins collecting data from that point forward. You won’t see past history, but what you gain going forward is clarity and confidence.
Here’s what this gives you:
- Real-time visibility. See visits as they happen and understand which posts spark immediate interest.
- Clear attribution. Connect traffic back to specific social posts, campaigns, or time periods.
- Better content decisions. Spot patterns in what people read, share, or leave quickly.
- Easier reporting. Explain results with real numbers instead of assumptions.

How the Metricool Tracker Works
Metricool uses a lightweight JavaScript tracking code installed on your website or blog.
Here’s what that means in plain terms:
- The code runs in the visitor’s browser and records the visit
- Page views and country are detected through IP
- Data is sent securely to Metricool without slowing down your site
- No cookies are used
Once the tracker is active:
- Real-time visits appear immediately
- Full analytics are available after 24 hours
- The website name may take up to a day to display correctly
This setup keeps tracking simple, privacy-friendly, and reliable for everyday reporting.
WordPress Integration
WordPress sites often grow over time through blog posts, guides, and evergreen content. Connecting WordPress to Metricool helps you see how social sharing supports that long-term effort.
Why it’s useful:
- No manual code edits
- Tracks visits across all public pages automatically
- Easy to remove if you ever need to
- Blog traffic trends are easier to follow week by week.
- Older posts that still attract visits become visible again.
- Reporting feels simpler when everything lives in one place.
How to connect:
- Install and activate the Metricool Plugin for WordPress
- Open the plugin from the WordPress sidebar
- Paste your Metricool identification code
That’s it. The plugin adds the tracking script for you.
JavaScript Tracking Code
This option works well for custom websites and popular platforms like Shopify, Wix, Prestashop,, Blogger, and other CMS tools.
Why it’s useful:
- Full tracking control
- Works across most platforms
- Reliable for long-term analytics
How to connect:
- Copy the JavaScript code from Metricool
- Paste it into your site’s header or footer
- Make sure it loads on all pages
Many ecommerce brands prefer this setup because it pairs well with campaign tracking and product launches.
Tracking Pixel (Limited Option)
This is a fallback option when JavaScript isn’t allowed.
What to know:
- Tracks visits and basic audience data only
- Some blog metrics are not available
It’s a workable alternative when needed, but most sites benefit more from the JavaScript options above.
In your control panel, you can connect while logged into your Wix session:
- In Settings inside your control panel: click on Settings > Custom Code.
- Click +Add custom code at the top right.
- Paste the code snippet into the text box and then enter a name for the code. As a tip, it is recommended to make it easy to recognize.
- Next, select an option to add the code to pages: all pages or specific pages.
- Choose whether you want it in certain parts of the page such as the Head or the body at the beginning and at the end. Click Apply.
CMS And Ecommerce Integrations: Less Friction, More Insight
Connecting your website or online store to Metricool helps you understand what happens after someone clicks a post. Traffic, content performance, and sales activity sit in the same place as your social data, so you can stop guessing and start seeing patterns.
This matters whether you run a blog, manage client sites, or sell products online. When your CMS or ecommerce platform is connected, Metricool turns clicks into context.
Why it helps:
- A single view of performance. Website visits, post activity, and campaign traffic appear in one dashboard.
- Faster answers when numbers change. If traffic drops or spikes, you can trace it back to specific posts or campaigns.
- Better conversations with clients or teams. You can point to real outcomes instead of screenshots from multiple tools.
- More confidence in content planning. You see which topics, formats, or promotions actually bring people to your site or store.
For example, Shopify integration not only tracks visits but can give you insights into how promotions and posts affect sales. Wix and Squarespace connections let you see exactly how visitors interact with your content.
Shopify
If you sell online, social posts are often part of promotions, launches, or product education. Shopify integration helps you see how those efforts show up as store visits and buying intent.
Why it helps:
- You can spot which posts or campaigns drive people to your store.
- Product launches become easier to review after the fact.
- Seasonal promotions are easier to evaluate without pulling data from several tools.
How to connect:
- Open Online Store > Themes
- Click Actions > Edit Code
- Open theme.liquid
- Paste the script before </head>
- Save changes
Google Tag Manager
Some teams already manage tracking through Google Tag Manager. Metricool fits into that setup without adding clutter to your site code.
Why this is useful:
- Tracking updates stay organized in one system.
- Site changes remain cleaner and easier to manage.
- Future adjustments take less time.
This option is popular with agencies and in-house teams who want consistency across multiple sites.
How to connect GTM and Metricool:
- Copy the Metricool JavaScript code
- Create a new tag in Google Tag Manager
- Choose Custom HTML
- Paste the code
- Trigger it on All Pages
- Publish
Wix & Squarespace
For creators, freelancers, and small brands using Wix or Squarespace, website content often plays a big role in growth. Blogs, landing pages, and portfolio pages all depend on steady traffic.
Why this is useful:
- You can see which social posts send visitors to specific pages.
- Content updates become easier to evaluate over time.
- You can explain website performance without technical reports.
This is especially helpful if you publish regularly and want to understand which topics or formats bring people back.
How to connect:
- Open the Code Injection panel
- Add the Metricool script to the header or footer
- Include <script></script> tags
- Save changes
MCPs: Make Your AI Work With Your Metricool Data
Metricool MCPs, or Model Context Protocols, let your AI tools understand your account, your goals, and your workflow. Think of it as giving your AI clear instructions on what it can access, what it should focus on, and how it should behave.
With an MCP, your AI already knows your social accounts, content, and audience. This makes its suggestions more relevant, helps you analyze performance, and can assist with scheduling, reporting, or even content creation. You don’t have to repeat yourself each time.
What MCPs Do For You
- Faster insights: Your AI can give recommendations based on real Metricool data.
- Smarter content planning: Identify which formats, topics, and campaigns perform best.
- Streamlined workflow: Manage scheduling, reporting, and analysis without switching between tools.
- Multi-account support: Work across multiple networks and languages from one connection.
Connecting Your MCP
Getting started with MCP is simple. Here’s what you need and how to connect it:
What You Need
- Metricool Advanced plan or higher
- An AI client that supports MCP (like ChatGPT, Make, Zapier, Claude, or others)
- Access to the Metricool MCP URL: https://ai.metricool.com/mcp
Step-by-Step Connection
- Open your AI client and find the section for integrations or connectors
- Choose to add a new MCP connection
- Enter the Metricool MCP URL
- Log in to your Metricool account when prompted and authorize access
- Confirm the connection in your AI client
Once connected, your AI can access your brands, posts, analytics, inbox messages, SmartLinks, campaigns, and other Metricool features. You can now ask your AI for data insights, content suggestions, competitive comparisons, and more without manually transferring information.
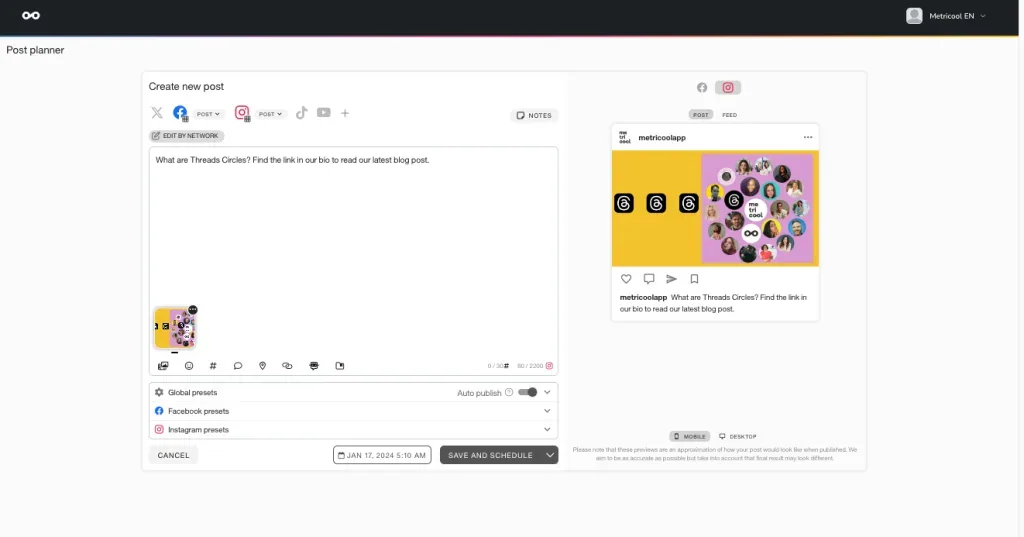
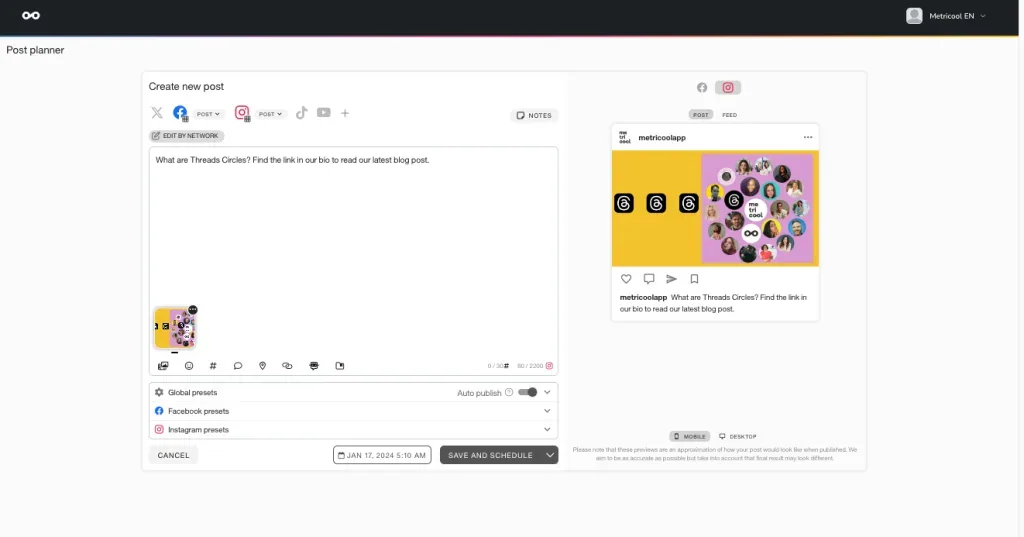
Design Integrations: Canva & Adobe Express
Creating content is one thing; getting it scheduled and delivered efficiently is another. These integrations remove the repetitive steps of downloading, uploading, and formatting posts.
How it helps you:
- Save time on every post. Designs move straight into the planner, ready to schedule, without exporting or re-uploading files.
- Stay organized as volume grows. Visuals live alongside captions, hashtags, posting times, and approvals, all in one place.
- Keep brand consistency steady. Fonts, colors, layouts, and templates stay intact from design to publish.
- Plan ahead with confidence. Multi-page designs can be handled as full sequences, which makes carousels, series, and campaigns easier to map out.
This setup is especially useful when you manage multiple platforms, batch content weekly, or collaborate with others.
How to Use Canva with Metricool
Canva is a daily tool for many creators and freelancers. When it connects to Metricool, the handoff between design and scheduling becomes much smoother.
- Create your design in Canva
- Click Share and find Metricool under apps
- Send the design directly to the Metricool planner
- Edit the caption, choose networks, and schedule

Using Canva with Metricool means:
- Quick handoff. Designers can send finished visuals straight to the planner, while captions and posting times are handled later.
- Cleaner carousel planning. Multi-page Canva designs arrive in order, ready to be scheduled as a sequence.
- Less busywork. No folders full of exported files or guessing which version was approved.
How to Use Adobe Express with Metricool
Adobe Express works well for fast creation and strong brand control. Inside Metricool, it becomes part of the scheduling process rather than a separate stop.
- Create a post in the planner
- Click the media icon
- Select Adobe Express
- Design, save, and publish
This integration is helpful when:
- You want to design at the moment of planning. Visuals can be created while choosing networks and posting times.
- Brand assets matter. Logos, fonts, and color palettes stay consistent across posts.
- Speed is important. Posts can be designed and scheduled in one sitting.
This approach fits small brands and solo creators who handle everything themselves and want fewer tool switches during the day.
Google Drive: Centralized Media Storage
Managing content can get messy, especially when your team works remotely or across multiple accounts. Google Drive integration in Metricool keeps all your visuals within reach, so scheduling posts becomes faster, smoother, and less prone to errors.
Benefits:
- Quick Access: Pull images or videos directly from Drive when planning posts, without downloading or juggling multiple folders.
- Reduced Mistakes: Avoid version confusion or misplaced files by keeping everything centralized.
- Streamlined Collaboration: Even if the connection is personal, shared folders in Drive allow team members to coordinate efficiently.
This integration is especially useful for brands with multiple contributors or remote teams, helping everyone stay on the same page and saving time in content preparation.
Connecting Google Drive to Metricool
Google Drive integration is available on Premium plans. Keep in mind that the connection is personal: files won’t automatically appear for other users even if they have access to the same brand. Collaboration needs to happen through shared folders in Google Drive itself.
Accessing Your Drive Files
- Go to Planning in the top menu.
- Click the multimedia icon and select Drive.
- Click Connect and follow Google’s prompts, granting the necessary permissions.
Once connected, you can access your Drive files via search or folders directly inside Metricool.
Tip: Only files you own will appear in search results, so check shared drives if needed.
Using Google Drive in Your Planner
From the calendar, there are two main ways to attach content from Google Drive:
- Drag-and-Drop from Media Storage:
Click the multimedia icon, locate the file in search or folders, and drag it directly onto the calendar. - Attach While Creating a Post:
Click the image icon, select Google Drive from the dropdown, find your file, and click Accept.
- This works when creating posts manually or from an Autolist.
- For LinkedIn posts, the document title will automatically be used.
💡 If your session expires, click Retry to reconnect.
Changing or Disconnecting Your Account
To switch accounts or disconnect:
- Click the three dots next to the Drive icon.
- Select the desired action.
This gives you flexibility if you manage multiple accounts or want to refresh the connection.
Automation Integrations: Zapier & Make
Automation is about reducing repetitive work so you can focus on strategy and creativity. With Metricool’s Zapier and Make integrations, you can connect your social media workflows to the apps you already use, reduce repetitive tasks, and keep everything running smoothly in the background.
Why it matters:
- Save Time: Tasks like adding new posts to your calendar, updating Autolists, or sending notifications happen automatically.
- Keep Workflows in Sync: Content flows seamlessly between your social media, CMS, project management, and cloud storage tools.
- Focus on Strategy: Instead of repeating the same manual steps, you can analyze results, brainstorm campaigns, or experiment with new ideas.
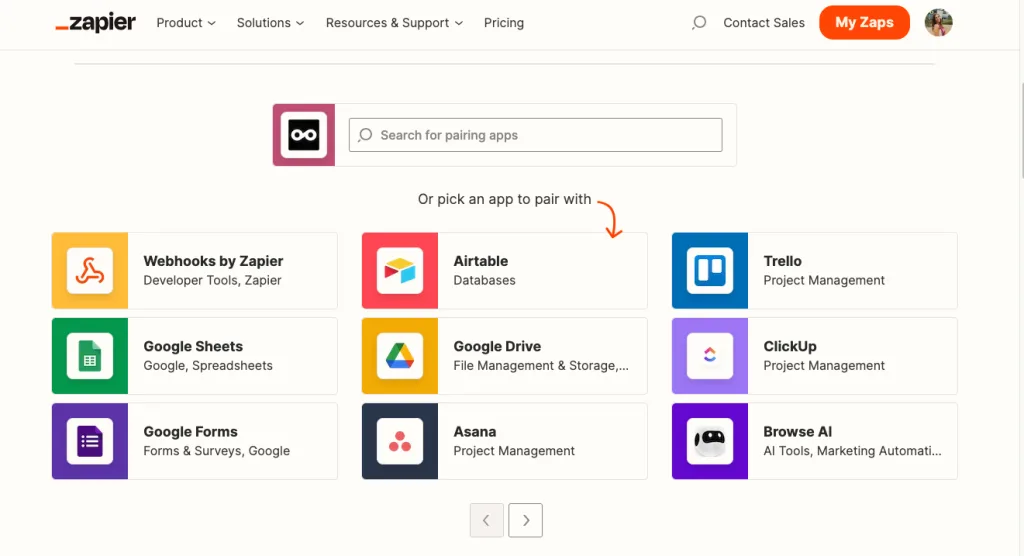
Zapier and Metricool Integration
Zapier is a popular automation platform that connects thousands of apps. With Metricool, it helps automate repetitive social media tasks and notifications without extra coding or manual work. Zapier integration is available in Advanced and Custom plans.
To connect Metricool to Zapier:
- Log into Zapier
- Search for Metricool
- Choose a trigger and action
- Set up your Zap and publish it

Benefits of Using Zapier with Metricool
- Automatically add new posts to Autolists or your Planner.
- Trigger alerts for failed posts or new incoming conversations.
- Send updates to your team or other tools when content goes live.
Available Zapier Triggers
- New Scheduled Post: Fires when a post has been scheduled in Metricool.
- New Published Post: Fires when a scheduled post goes live.
- New Draft in Planner: Detects new draft posts for upcoming days.
- New Conversation in Inbox: Alerts you when you receive messages or comments on Instagram, Facebook, or Twitter.
- New Google Business Profile Review: Triggers when Metricool detects a new review.
Available Actions
- Add a post to an Autolist.
- Schedule a post in the Planner.
- Reply to a conversation automatically.
- Respond to Google Business Profile reviews.
These triggers and actions make it easy to keep your team informed, your content pipeline full, and your posts on track without extra manual effort.
Make Integration
Make (formerly Integromat) gives you deeper automation options using Metricool’s API. This is perfect if you want more control over your workflows or want to connect Metricool with less common apps.
Why use Make:
- Automate post creation from spreadsheets, databases, or cloud storage.
- Sync social campaigns with internal tools like Google Sheets, Notion, or Airtable.
- Reduce repetitive uploads and scheduling tasks.
Make integration requires Advanced or Custom plans with API access.
How to Start Automating Metricool with Make
- Create a Connection with Metricool
- Open Make and add a new scenario.
- Search for Metricool Verified and click “create connection.”
- Enter Your API Key
- In Metricool, click the ☰ three-bar menu in the top right corner.
- Go to Account Settings > Access > API and copy your token.
- Paste this API Key into Make to authorize the connection.
- Choose an Action or Create Your Own Call
- Use preset actions like create a post or get connected accounts.
- For more flexibility, build custom calls with the Metricool API to fit your exact workflow.
- Prepare Media Files
- Make sure all images or videos have publicly accessible URLs (from Google Drive, Dropbox, etc.) so Metricool can access them during publishing.
- Videos in .mov format will automatically convert to .mp4, which may take longer than usual. If the conversion takes too long, the connection could timeout, so plan accordingly.
Reporting Integrations: Google Looker Studio
Google Looker Studio helps you bring all your social, advertising, and website metrics into one visual, interactive dashboard. With Metricool’s connector, you can streamline reporting, spot trends faster, and save time on manual data collection.
Benefits of using Looker Studio with Metricool:
- Centralized Reporting: Pull all your social, ad, and website metrics into one dashboard.
- Quick Insights: Identify trends, opportunities, and performance gaps in seconds.
- Time Savings: No more copying and pasting data across multiple platforms.
- Team Collaboration: Share interactive dashboards with clients or team members for seamless communication.
It’s particularly useful for teams managing multiple brands, giving a single view of performance that informs strategy without extra manual work.
How to Connect Looker Studio with Metricool
- Copy your API token from Metricool settings
- Open Google Looker Studio
- Connect to data and search for Metricool
- Authorize access and paste the token
- Choose brands and data sources

Browser Integration: Metricool Chrome Extension
Find something online that you want to share with your audience? The Metricool Chrome Extension lets you turn inspiration into posts without leaving your browser, keeping your workflow smooth and your content pipeline flowing.
Why it helps:
- Save Time: No more copying and pasting links or content into Metricool manually.
- Stay Flexible: Schedule content as you find it, in real-time.
- React Quickly: Share trending articles, tweets, or posts while they’re relevant.
When you find content worth sharing, you have a few simple options:
- Click the Extension Icon: Open the Metricool scheduler with the link already added. From there, edit the caption, select your networks, and schedule.
- Right-Click to Share: Highlight text on a page, right-click, and select Share with Metricool. The link and selected text will appear in the post composer.
- Use the Mobile App: You can also share web content, Instagram posts, or tweets directly from your mobile device. Select the content, tap Share, and it opens Metricool’s scheduler.
Metricool’s extension lets you plan and schedule content directly from the web. It’s not a full planner on its own, but it’s perfect for capturing content you want to share without disrupting your workflow. Right-click a link, share to Metricool, and schedule without leaving the page.
How Metricool Integrations Help You Grow Online
Integrations connect your content, your tools, and your results in one smooth workflow. With Metricool, every connection, including website tracking, CMS platforms, design apps, automation tools, cloud storage, reporting dashboards, and browser extensions, works together to save you time and reduce friction.
- Spend More Time Creating. Repetitive tasks are handled automatically, so you can focus on producing content, engaging with your audience, and refining your brand voice. Scheduling posts, attaching visuals, and checking performance all happens without switching between platforms.
- See the Full Picture. All your data appears in one place. Social interactions, website clicks, ad campaigns, and content performance are easy to access and understand. This visibility helps you make informed decisions, identify patterns, and take action confidently.
- Collaborate With Ease. Even personal integrations support team workflows. Shared folders, connected dashboards, and automated processes help your team stay aligned. Planning, reviewing, and adjusting campaigns becomes simpler and faster.
- Grow With Confidence. Metricool integrations do more than track data. They give you clarity and control so you can understand what works, plan ahead, and make smarter choices for your brand. Every integration contributes to a workflow that is consistent, organized, and reliable.
When you connect the tools you already use to Metricool, you create a system that supports your creativity, your strategy, and your growth. You can plan, publish, analyze, and adjust with less stress and more confidence every day.

